Connected-Citizen
Mobile Web Application Redesign
Connected-Citizen is a mobile web application that helps elected officials and their constituents connect more easily.
At the beginning of our project, our client provided us a preliminary mockup as a starting point to understand his vision for this product.
My team redesigned the application through research, ideation, design and usability testing, ensuring that the application was solving a real problem for people, and was highly usable and intuitive.
Project Details
My role: UX researcher & usability testing (during project) interaction design & visual design (after project)
Brooke Scarcevic - Project manager, visual designer and information architect (during project)
Jennelle Valera - Interaction designer (during project)
Client: Connected Citizen
Project Duration: 3 weeks
App type: Mobile web app
Problem
U.S. citizens who think it is important to engage with elected officials want to engage more, but they don’t have time. They need a way to conveniently and quickly engage with elected officials, otherwise they believe they are too busy to get involved.
Project Goal
Complete user research to determine who would use this type of application, validate the design, and provide guidance on how to improve the original design to address real issues people are facing with regards to engaging with their elected officials.
Results & Impact
Validated original problem through user research.
Determined target audience and crafted user personas.
Improved and validated client design through research, usability testing and design iterations.
Improved usability of the design, and measured the change in usability through the System Usability Scale Score (SUS Score).
My Contributions & Tools Used
During the project: Survey insights, user interviews, affinity mapping, user persona, findings report, performance metrics, and usability testing.
After the project: Interaction design and high-fidelity prototype.
Tools used: Figma, Proto.io, Google Forms, Microsoft Excel, WordCloud, Keynote, Whiteboards.

Online Surveys
There were five main goals for the online survey. I wanted to confirm:
Do people think it’s important to engage with elected officials?
What percentage of the people who believe it is important to engage with their elected officials have engaged in the past?
Why do people think it’s important to engage with their elected officials?
How have they engaged with their elected officials in the past?
What prevents people from engaging with their elected officials?
I received 113 online survey responses from 20 states across the U.S. There were six key findings from the 113 online survey responses:
Finding 1 - Only 2% of respondents believe it is NOT important to engage with their elected officials, and have NOT engaged with their officials in the past.
Finding 2 - 32% of the respondents think it is important to engage with their elected officials and have NOT engaged with their elected officials in the past.
Finding 3 - Respondents believe engaging with elected officials is important for four main reasons:
Officials need to represent the needs/wants of their constituents.
Officials and constituents need to understand each other.
The public needs to be educated and informed about what is going on.
Officials and constituents need to communicate with each other.
Finding 4 - Respondents who have engaged with their elected officials previous engaged through:
Voting (97%).
Emailing/mailing (90%).
Calling/meeting in person (63%).
Using social media (60%).
Finding 5 - Respondents mostly use facebook (56%) and twitter (41%) to engage officials when using technology.
Finding 6 - The major hurdles that prevent respondents from engaging with their elected officials include the following four reasons:
Phone Interviews
I interviewed 11 people from five states across the U.S (WA, CA, MA, CO, & TX). There were five main goals for the phone interviews. I wanted to learn more about:
People’s thoughts and behaviors around engaging with elected officials.
The trends uncovered in the surveys.
What compels people to engage with their elected officials.
What prevents people from engaging with their elected officials.
How people feel about using technology to engage with their elected officials.
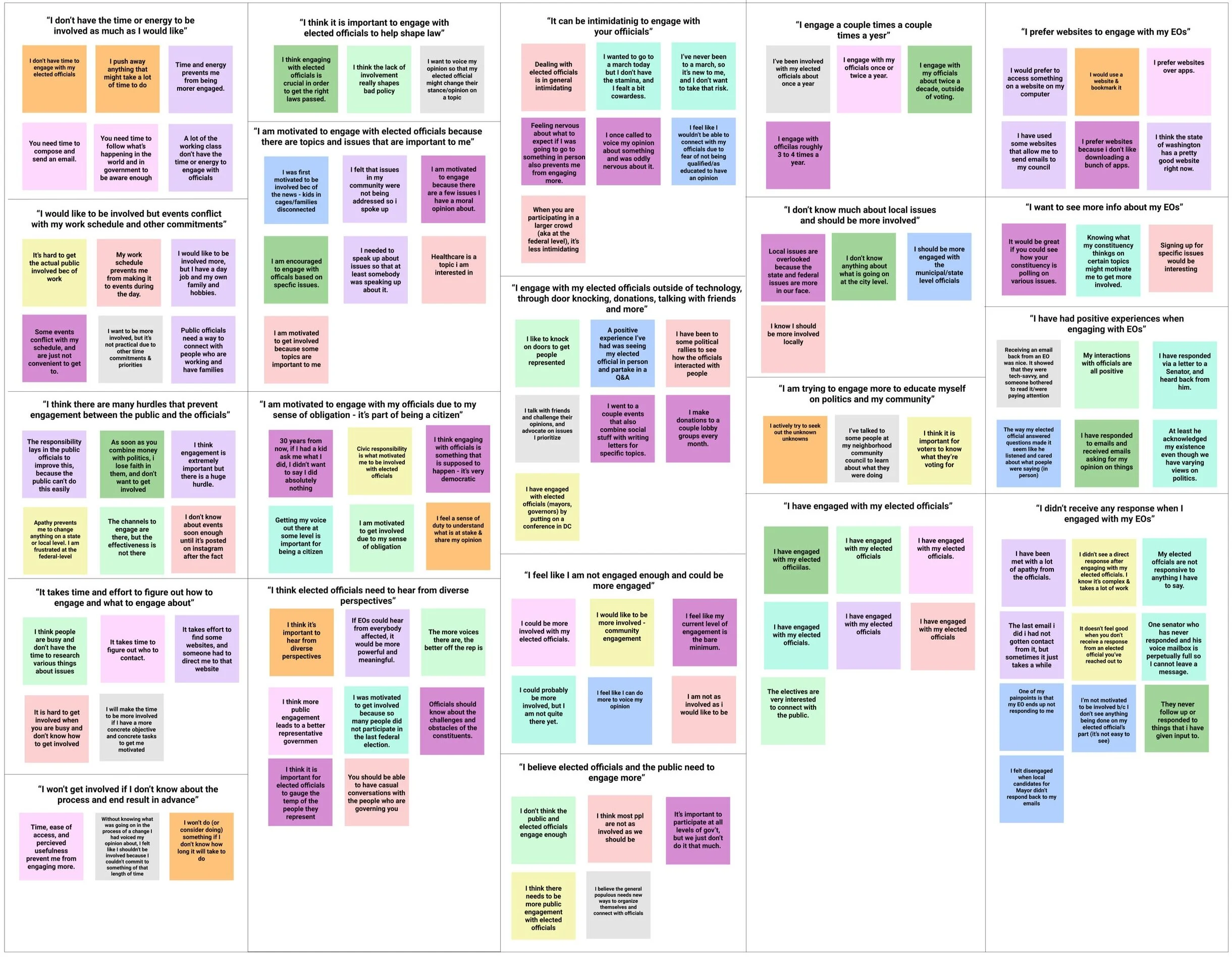
Affinity Mapping
Through affinity mapping the phone interview results, I uncovered the following key trends:
Finding 1 - People are too busy to engage with their elected officials because:
Time: They don’t have the time and energy to engage with their officials.
Effort: It takes time and effort to figure out how and what to engage about.
Schedule: Their work and personal schedules prevent them from attending political events in person.
Finding 2 - People who want to engage with their elected officials:
Want to engage more frequently.
Think using technology to engage with officials is useful and important.
Engage with officials because there are topics and issues that are important to them.
Wish there was a better feedback loop with officials regarding how they considered public opinions.
User Personas
Goal: To distill the core traits, needs, goals and pain points from the primary user into a persona. To represent this information in a clear and concise way that can be used as a guide for the designers and our client when making design decisions.
Result: The primary persona would be an individual who has already engaged with their elected officials, but wants to engage more. This group of individuals would likely be part of the early adopters.

Competitive & comparative analyses
Goal: To gain insight on how competitors have designed similar web applications to solve problems our typical users have. And to see how other mobile web apps handle similar user flows and interaction design, and how these designs differ from our client’s original design.
Result: Our interaction designer gained insight on ways to organize the primary navigation and improve the user flows for typical tasks that the other applications are doing. She also gained insight on ways to improve the log in process based on how other web apps achieve this.
Competitive Analysis
Comparative Analysis
Gap Analysis
Goal: Compare the major trends from our affinity mapping with the original design to confirm if there are any features that are missing, or any that should not be included.
Result: The trends validated the original design, and the two major user flows address the main reoccurring goals brought up during the interviews. Only one additional feature was required to satisfy the users needs - adding a feedback loop in the app showing how officials respond to the public’s feedback.
BASELINE USABILITY TESTING
Goal: To confirm the usability of the original mockup that the client designed and obtain user feedback early in the design process.
Result: We uncovered some key usability issues that negatively impacted the overall user experience and our interaction designer was able to take that information into consideration when brainstorming new interaction design ideas.
Brainstorming & Sketching
Goal: Brainstorm new interaction design ideas for the app to improve the UI, UX, and overall visual design that also aligns with the user goals, business needs, and findings from the comparative and competitive analyses.
Result: Our interaction designer produced a variety of quick paper sketches that allowed our team to give feedback and advice, and helped our interaction designer quickly move forward with well designed digital wireframes quickly.

Wireframes & Prototyping
Goal: To create low-fidelity wireframes and prototypes so we can test our designs to gain user feedback early in the process, and rapidly iterate the design.
Result: Our interaction designer was able to iterate the prototype 3 times within a few days of testing and improve the design with user feedback early in the design phase.
Usability Testing
Goal: Complete usability testing with five participants during each round of testing and validate and improve the design through user feedback.
Results: I completed two rounds of testing (after testing the original mockup provided by the client), documented the user feedback and my observations, and discussed my findings with the interaction designer. The designer iterated the the prototype based on my test results.
Measuring Performance Metrics
Goal - Measure the System Usability Scale Score (SUS Score) from each participant during usability testing, and obtain an aim to achieve an average SUS Score of 70 or higher by the final iteration.
Results - We were able to obtain a SUS Score greater than 70 after our first iteration, and finished with a score of 87, showing our redesign successfully improved the app’s usability.

Slide Deck & Storytelling
Goals: Translate all of our research findings and design methodology into a compelling and easy to follow story that is less than 25 minutes.
Results: Our client was impressed with the overall end results, and informed us that we answered all of his questions through our slide deck. The client also felt that the redesign looks and feels better than his original design, and plans to proceed with developing our redesign.

Interaction & Visual Design
Goal: Improve the design by redoing the interaction design and visual design on my own as a separate bonus sprint based on the feedback from the client and the lessons learned.
Result: I created a high-fidelity interactive prototype that includes onboarding, gamification, and additional user-flows that were not addressed in the scope of the group project.
Example Screens
Next Steps
Expand the research scope to obtain additional responses from citizens that were not represented in our first round of survey responses.
Create a secondary persona to represent the individuals who do not engage currently but show evidence that they would engage more through technology.
Test additional user flows within the application to obtain more user feedback to further iterate the design, and improve the usability of the entire app.
Design the desktop version of the mobile web app, and test the this version to confirm if the design is transferable to the desktop as is, or iterate the design based on user feedback.
Project Challenges
What geographical area should we focus the research on given the timeline of this project and the polarizing political views from one region to the next?
Should we focus locally first, since this is only a three-week project? Would focusing on a narrow geographical area skew the results such that they do not represent the average user? How do you successfully reach a broad range of people across the US?
We outlined each option's pros and cons and then consulted with our client to ensure we were all on the same page. As a group, we decided to target people across the entire country, and came up with a Plan A and Plan B for achieving this. We were successful in obtaining a broad range of responses from 110 people across the US between 18 and 85 years old, varying occupations and income brackets, both men and women, from 20 different states through our Plan A approach.
How do we translate the survey and interview responses into an accurate primary user persona given that the broad range of responses we received?
Would the primary persona represent people who have actively engaged in the past? Would the primary persona represent people who said they are comfortable engaging through technology? How do we pick the primary persona over the secondary persona?
I felt it was best to research more about personas to ensure I was using this tool correctly. During my research, I learned that there are both UX personas and marketing personas. When it comes to our primary UX personas, we have to think about who will use the app the most when it is first launched, not necessarily who this app would benefit the most. From there, we can iterate the design and UX persona as the most common user evolves with the app.
How do we determine which features to focus our redesign on and how do we justify this decision?
How do we prioritize the user’s goals if there are several goals? Do we focus on the features our client started with? What can we realistically achieve in a three-week project?
We had a large amount of data to sort through after receiving 110 survey responses and interviewing 11 participants. We created an affinity map to consolidate the interview responses. The amount of information within the affinity map was overwhelming and didn't immediately clarify what features would be the most important to focus on. We brainstormed possible solutions and decided to compare the top 15 key findings from our interviews with client’s design and complete a gap analysis. We eliminated existing features that did not align with the top trends, identified features that should be added to address the main trends, and selected two existing features that aligned with the trending user goals to improve through usability testing.
How do you balance what your client wants and what your team feels is best for the project if they do not align?
How do we carefully traverse through a disagreement with a client? How do we convince our client that our idea is more valuable than they initially realize? At what point do we disagree and commit?
Throughout our project, we received unsolicited feedback from the users that the logo could use improvement. It didn't feel modern or seem to align with the overall brand. We discussed this with our client, and they agreed with our concerns but did not see the value in redesigning the logo at this time. Our client told us to make the final call and said we could redesign the logo if we felt this was best. My team decided to redesign the logo given the amount of user feedback we received and given that the old logo would not match the new visual design. After our design pitch, our client saw the importance of the new logo and how this complemented the new visual design and thanked us for exploring this further and listening to the users.
Lessons Learned
Leave extra time after interviews to debrief/tidy up notes and come up with 3 key takeaways.
Always have an interview script and usability test script prepared for each participant to keep the interviews consistent and organized.
Synthesizing open-answer survey questions can take a lot of time. When including open-ended questions in surveys, consider how many should be included based on how many responses you expect to receive and how much time you have to synthesize this data.
Consider having someone take notes for you during interviews, so you can focus/be present during the interview.
Brainstorm ways to simplify the description of your methodology when explaining UX processes to non UX people. Always keep in mind who your audience is, and what their vocabulary may consist of.
Usability tests are necessary and incredibly valuable to validate your research and design, and ultimately improve the overall usability.
What I enjoyed most
Working on a product that is geared towards making the world a better place.
Getting the opportunity to learn more about people’s frustrations and goals around public engagement.
Collaborating with a group of dedicated, hard working designers that care about their work.
Creating pixel-perfect, high fidelity prototypes that bring the product to life.
Other Projects
Black Bottle
Website Redesign
McMenamins
Native App Redesign